ShopEx йқҷжҖҒзј“еӯҳжҸ’件(xFileCache For ShopEx)
ж—¶й—ҙ:12-04-22 ж Ҹзӣ®:ShopExжҸ’件 дҪңиҖ…:admin иҜ„и®ә:3 зӮ№еҮ»: 20,849 ж¬Ў
ShopEx4.85 з”ҹжҲҗйқҷжҖҒHTML
ејҖеҸ‘йңҖжұӮпјҡ
ShopEx4.7
ShopEx4.8
з”ЁиҝҮзҡ„жңӢеҸӢдјҡжңүжүҖдҪ“йӘҢпјҢз”ұдәҺShopExзі»з»ҹзҡ„еҠҹиғҪеӨҡпјҢжүҖд»Ҙжңүж—¶иҝҗиЎҢиө·жқҘдјҡжңүдәӣзј“ж…ўпјҢ4.7зүҲжң¬еүҚиҝҳжңүз”ҹжҲҗHTMLеҠҹиғҪпјҢ4.8зүҲжң¬иҷҪ然жңүеҶ…зҪ®зҡ„зј“еӯҳеӨ„зҗҶжңәеҲ¶пјҢдҪҶеңЁеҗҜз”Ёзј“еӯҳеҗҺжҜҸж¬ЎеҲ·ж–°йҖҹеәҰд»Қ然дёҚеӨҹзҗҶжғігҖӮ
дёәдәҶи§ЈеҶіShopExзҪ‘з«ҷжү“ејҖйҖҹеәҰж…ўзҡ„й—®йўҳпјҢзү№жҺЁеҮәxFileCache For ShopExзүҲжң¬жҸ’件пјҢжңүй’ҲеҜ№жҖ§зҡ„з»“еҗҲзі»з»ҹиҝҗиЎҢйҖ»иҫ‘е’ҢHTTPеӨҙе“Қеә”жңәеҲ¶пјҢжҠҠйЎөйқўжү“ејҖйҖҹеәҰи°ғеҲ°жңҖдјҳгҖӮ
жӯӨжҸ’件еҸҜд»ҘиҮӘеҠЁз”ҹжҲҗзј“еӯҳпјҢд№ҹеҸҜд»ҘжүӢеҠЁз”ҹжҲҗзј“еӯҳпјҢзј“еӯҳз”ҹжҲҗеҗҺзҡ„йЎөйқўжү“ејҖйҖҹеәҰе ӘжҜ”йқҷжҖҒHTMLйЎөйқўз”ҡиҮіиҝҳиҰҒеҝ«пјҲеҹәдәҺж–Ү件зҠ¶жҖҒпјүпјҢж— йңҖеҶҚз»ҸиҝҮShopExзі»з»ҹеӨҚжқӮзҡ„и®Ўз®—еҸҠж•°жҚ®еӨ„зҗҶгҖӮ
дёҚеҪұе“Қз”ЁжҲ·зҷ»еҪ•пјҢжіЁеҶҢе’Ңиҙӯзү©жөҒзЁӢгҖӮ
ж”ҜжҢҒпјҡж•°жҚ®еә“зј“еӯҳпјҢж–Ү件缓еӯҳпјҢеҶ…еӯҳзј“еӯҳпјҲеҗҺз»ӯејҖеҸ‘пјү
жңүйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘиҒ”зі»пјҢдёәдҪ еҲҶжһҗзҪ‘з«ҷж…ўзҡ„еҺҹеӣ жҲ–жҸҗдҫӣдёҚеҗҢзі»з»ҹзҺҜеўғдёӢзҡ„и§ЈеҶіж–№жЎҲгҖӮ
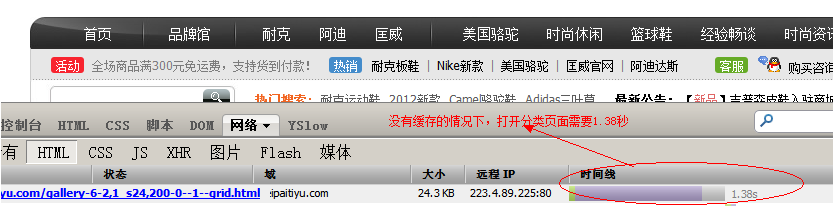
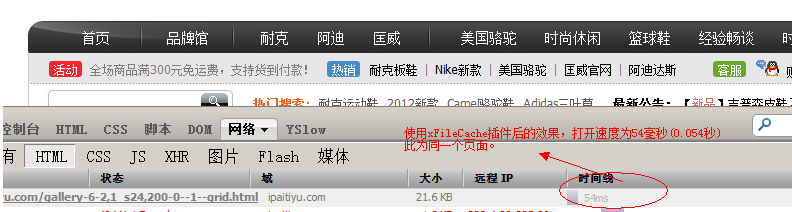
дҪҝз”Ёж•Ҳжһңпјҡ
дҪҝз”ЁиҜҙжҳҺпјҡ
1.е°ҶдҪ зҪ‘з«ҷж №зӣ®еҪ•зҡ„index.phpж”№еҗҚеӨҮд»Ҫ
2.и§ЈеҺӢеҗҺзҡ„ж–Ү件е°Ҷxfile_cacheзӣ®еҪ•дёӢзҡ„дҪ еҜ№еә”зүҲжң¬зҡ„index.phpеӨҚеҲ¶еҲ°ж №зӣ®еҪ•
3.е°ҶжүҖжңүж–Ү件дёҠдј еҲ°зҪ‘з«ҷж №зӣ®еҪ•
жё…з©әйқҷжҖҒзј“еӯҳиҜ·и®ҝй—®пјҡhttp://дҪ зҡ„з«ҷ/ajax.php
ShopEx4.85 index.phpиҜҙжҳҺ
$xfile->limit_time = 360000;//зј“еӯҳжңүж•Ҳж—¶й—ҙпјҲз§’пјү
еңЁиҝҷйҮҢж”№зј“еӯҳеӨұж•Ҳж—¶й—ҙ
/xfile_cache/xfile_shopCore.class.php йҮҢ
$cache_page = array('','page','gallery','product','link','gift','package');
ж”№иҰҒзј“еӯҳзҡ„йЎөйқў
йқҷжҖҒзј“еӯҳдјҡеңЁз¬¬дёҖж¬Ўи®ҝй—®ж—¶иҮӘеҠЁз”ҹжҲҗпјҢеҰӮжһңжғіжүӢеҠЁз”ҹжҲҗиҜ·дҝ®ж”№
tools/йҮҢзҡ„жү№еӨ„зҗҶжҳҜжүӢеҠЁз”ҹжҲҗзј“еӯҳз”Ёзҡ„пјҢ
2012е№ҙ6жңҲд»ҪеҗҺеҸ‘еёғзҡ„зүҲжң¬иҜ·жҢүд»ҘдёӢжөҒзЁӢе®үиЈ…пјҡ
1.жҠҠFTPзҪ‘з«ҷж №зӣ®еҪ•еҺҹжқҘзҡ„index.phpж”№жҲҗindex-xfilebak.php
2.и§ЈеҺӢжҸ’件дёҠдј еҲ°ж №зӣ®еҪ•пјҢжҠҠxfile_cache_dataж”№жҲҗеҸҜеҶҷеҸҜеҲ йҷӨпјҢеҶҚжҠҠ/xfile_cache/shopex485/index.php 移еҠЁеҲ°ж №зӣ®еҪ•еҺҹindex.phpеӨ„
3.然еҗҺжү“ејҖпјҡindex.phpзңӢйҮҢйқўзҡ„26иЎҢе·ҰеҸіпјҡXFILE_AJAX_LOGе®ҡд№үз”ЁжҲ·зҷ»еҪ•зҡ„ajaxеҢәеҹҹIDпјҢзЎ®дҝқе’ҢдҪ зҡ„жЁЎжқҝйҮҢзҡ„з”ЁжҲ·еҗҚжҳҫзӨәеҢәеҲ«IDдёҖиҮҙгҖӮ
дҪ еҸҜд»Ҙж”№иҝҷйҮҢпјҢд№ҹеҸҜд»Ҙж”№жЁЎжқҝйҮҢгҖӮ
иҝҷж ·жүҚиғҪеңЁдҪҝз”ЁжҸҗйҖҹжҸ’件еҗҺжӯЈзЎ®жҳҫзӨәз”ЁжҲ·зҷ»еҪ•дҝЎжҒҜгҖӮ
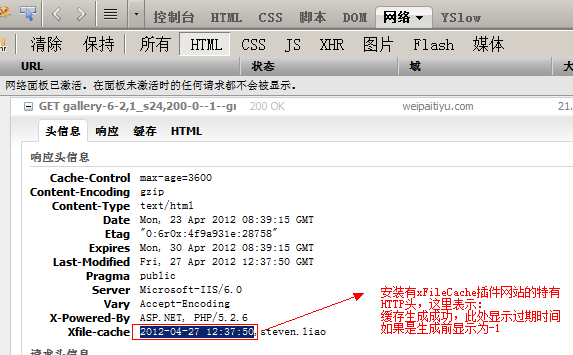
4.жЈҖжҹҘе®үиЈ…жҳҜеҗҰжҲҗеҠҹ:
е®үиЈ…е®ҢеҗҺжү“ејҖпјҡ
http://www.seoconsultants.com/tools/check-server-headers-tool/
иҫ“е…ҘдҪ зҡ„еҹҹеҗҚпјҢеҰӮжһңеңЁServer Response: зңӢеҲ°жңүxfileеӯ—ж ·(еҰӮпјҡXfile-cache: 2012-06-09 18:50:28,steven.liaoпјүпјҢиҜҙжҳҺе®үиЈ…жҲҗеҠҹгҖӮ
Xfile-cache: еҗ«д№үеҰӮдёӢпјҡ-1д»ЈиЎЁжӯЈеңЁзј“еӯҳпјҢ-2д»ЈиЎЁжҺҲжқғеӨұиҙҘпјҢ0д»ЈиЎЁиҜҘйЎөдёҚйңҖиҰҒзј“еӯҳгҖӮ
еӨҮжіЁпјҡдҝ®ж”№жҳҜеҗҰиҰҒзј“еӯҳзҡ„йЎөйқўи§„еҲҷпјҢеҸҜд»Ҙдҝ®ж”№xfile_shopCore.class.phpйҮҢзҡ„is_cache_pageж–№жі•гҖӮ
еҰӮжһңжңүжҺҲжқғж–Ү件пјҢиҜ·ж”ҫеңЁxfile_cacheзӣ®еҪ•дёӢ
еЈ°жҳҺ: жң¬ж–Үз”ұ( admin )еҺҹеҲӣзј–иҜ‘пјҢиҪ¬иҪҪиҜ·дҝқз•ҷй“ҫжҺҘ: ShopEx йқҷжҖҒзј“еӯҳжҸ’件(xFileCache For ShopEx)
ShopEx йқҷжҖҒзј“еӯҳжҸ’件(xFileCache For ShopEx)пјҡзӣ®еүҚжңү3 жқЎз•ҷиЁҖ
еҸ‘иЎЁиҜ„и®ә
------====== жң¬з«ҷе…¬е‘Ҡ ======------
иҒ”зі»дҝЎжҒҜпјҡ
з”өиҜқпјҡ19970108113пјҲеҫ®дҝЎеҗҢеҸ·пјү QQпјҡ3142401606
ж”Ҝд»ҳе®қпјҡhttps://me.alipay.com/lxq73061
зӣёе…іжҸ’件зЁӢеәҸзӯүдҝЎжҒҜеқҮдјҡеңЁз«ҷеҶ…еҸ‘еёғпјҢ敬иҜ·е…іжіЁгҖӮ
- 5kCrm-0.5.5PHP7.0е…је®№еҚҮзә§еҢ…(еҢ…жӢ¬...
- дҪҝз”ЁThinkPHPдёәеҫ®дҝЎе…¬дј—еҸ·жҺҘе…ҘCha...
- дҪіиғҪжү“еҚ°жңәCanon G3810/G3811/G381...
- дёҖж¬ЎйҮҮйӣҶJSONи§Јжһҗй”ҷиҜҜзҡ„дҝ®еӨҚ
- unicodeиҪ¬еёҢдјҜжқҘиҜӯ
- еҰӮдҪ•зЎ®е®ҡиҮӘе·ұдёҚжҳҜй«ҳжҷәе•Ҷпјҹи’ҷжҸҗйңҚе°”дёүжүҮ...
- дёҖж¬ЎNGINX rewriteйҮҚе®ҡеҗ‘403й”ҷиҜҜжҺ’...
- ThinkPHPи·Ёеҹҹи®ҫзҪ®"samesite=none"е’Ң...
- WDCPеҚёиҪҪдә‘й”ҒеҗҺnginxе’Ңapacheж— жі•еҗҜ...
- Javascript и®Ўз®—дј—ж•°е’ҢдёӯдҪҚж•°зҡ„д»Јз Ғ
- Flash AS3 еҪ•йҹідҝқеӯҳдёәMP3еҲ°жңҚеҠЎеҷЁ...
- ZenCartеӨҡиҜӯиЁҖз»‘е®ҡеӯҗзӣ®еҪ•ж–№жі•
- ZenCartеүҚеҸ°GoogleеӨҡиҜӯиЁҖзҝ»иҜ‘жҸ’件
- ZenCart еӨҡиҜӯиЁҖзҝ»иҜ‘еҸҠдјӘеҺҹеҲӣжҸ’件
- з®ҖеҚ•зҡ„jQueryиЎЁж јеҲҶйЎөж•Ҳжһңе®һзҺ°д»Јз Ғ
- и°ғиҜ•PHPй”ҷиҜҜз»Ҹеёёз”ЁеҲ°зҡ„дёҖдәӣ
- ShopEx йқҷжҖҒзј“еӯҳжҸ’件(xFileCache F...
- magentoжҗ¬е®¶зҡ„ж–№жі•
- shoepx4.8.5иө·жү№йҮҸеҠҹиғҪ
- ZenCartдә§е“ҒйЎөдә§е“Ғж»ҡеҠЁжҸ’件
- as3.0гҖҒas2.0дёҺas1.0е…ЁеұҸд»Јз Ғ
- з”ЁVhost.map е®һзҺ°APACHEиҷҡжӢҹдё»жңә...
- DirectAdmin еҗҜеҠЁеӨұиҙҘй—®йўҳзҡ„и§ЈеҶідёҖдҫӢ
- ж¬ўиҝҺ
- MagenToеӨҡиҜӯиЁҖзҡ„и®ҫзҪ®е’Ңдә§е“Ғж•°жҚ®зҡ„еӨҡиҜӯ...
- 5kCrm-0.5.5PHP7.0е…је®№еҚҮзә§еҢ…(еҢ…жӢ¬...
- ShopExи§Ҷйў‘ж•ҷзЁӢеҸ‘еёғ ж–°жүӢе…Ҙй—ЁпјҢжЁЎжқҝејҖ...
- ZenCartиҮӘеҠЁиҸңеҚ•жҸ’件
- PHP5зҡ„reflection з”Ёжі•
- дёҖж¬ЎйҮҮйӣҶJSONи§Јжһҗй”ҷиҜҜзҡ„дҝ®еӨҚ




cc
2012-09-26 6:39 pmеү‘е“Ҙ жңүж—¶й—ҙзҡ„иҜқеё®еҝҷзңӢдёҖдёӢе°Ҹз«ҷпјҢзј“еӯҳжңәеҲ¶еҮәй—®йўҳдәҶпјҢжү“ејҖйЎөйқўеҗҺеӣҫзүҮдёҚжҳҫзӨәпјҢйңҖиҰҒеңЁеҗҺеҸ°жё…з©әзј“еӯҳеҗҺе°ұеҘҪдәҶгҖӮиҝҷж ·йңҖиҰҒжҜҸ10еҲҶй’ҹе·ҰеҸіе°ұиҰҒжё…з©әдёҖдёӢзј“еӯҳпјҢеҫҲзҙҜеҫҲзғҰгҖӮеҰӮжһңе…ій—ӯзј“еӯҳе°ұдјҡеҘҪдәҶпјҢдҪҶжҳҜиҝҷж ·д№ҹдёҚжҳҜжңҖз»Ҳзҡ„еҠһжі•гҖӮжғіиҜ·ж•ҷдёҖдёӢжңүжІЎжңүеҠһжі•и§ЈеҶіиҝҷдёӘй—®йўҳгҖӮжҒіиҜ·её®еҝҷпјҒи°ўи°ўпјҒ
2012-11-13 2:28 pm